Fig: Skincare Companion
Designing an app that helps users track and spot early signs of skin cancer.
INTRODUCTION
PROJECT DETAILS:
Solo project done over the course of 6 weeks in July and August of 2023. Tools include Figma and ChatGPT.
BACKGROUND:
Fig is a skincare companion app that uses AI to detect early signs of skin cancer.
In our modern digital era, smartphones have become essential tools in our daily lives, transforming how we navigate the world around us. Alongside this digital revolution, there's been a growing trend of utilizing technology to tackle health issues. Skin cancer stands as one such concern, impacting millions globally and carrying significant risks when undetected or untreated.
It's within this context that Fig emerged—a concept born from a deeply personal journey. Motivated by firsthand experience with the profound effects of skin cancer within my own family, the idea for Fig took shape.
PROBLEM:
Regular skin monitoring gets overlooked, leading to missed opportunities for early detection of skin cancer.
Regular skin monitoring is a crucial aspect of maintaining overall health and well-being, yet it often gets overlooked in our daily routines. Unfortunately, this oversight can result in missed opportunities for the early detection of skin cancer, a disease that can have severe consequences if not identified and treated promptly.
SOLUTION:
A mobile app that enables users to efficiently perform routine self-checks, easily access feedback, and connect with healthcare providers for expert guidance and care.
AI Powered Feedback
AI photo analysis will provide users will immedicate feedback in addition to the option to have the image examined by a licensed medical providers.
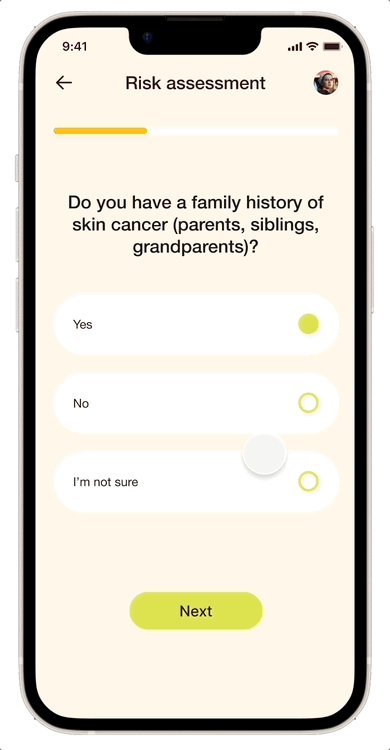
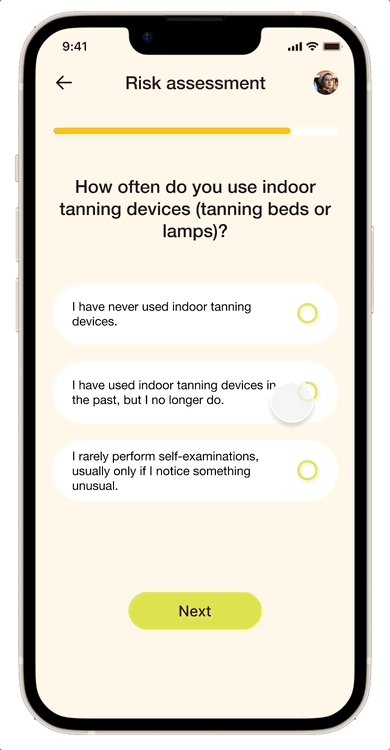
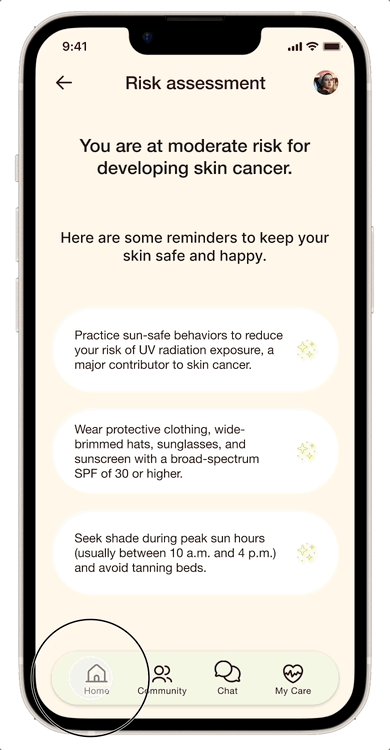
Periphery features to support positive habits
A skin cancer risk assessment is one way to support users in creating good habits and continuing to engage with the app.
Convenient scheduling platform
Access to medical providers all within the app allows users to complete a task start to finish all in one place.
PROCESS
PROBLEM DISCOVERY:
Too few people lack awareness regarding the early signs of skin cancer.
Despite my experience, I remained unaware of the broader prevalence of skin cancer, particularly among younger demographics. It was a revelation to discover, through research and insights provided by organizations like the American Cancer Society, that melanoma—one of the deadliest forms of skin cancer—ranks among the most common cancers affecting individuals younger than 30, with a notable emphasis on younger women.
TOPIC RESEARCH:
Digging into topic research.
To create a truly impactful app, I recognized the necessity of deepening my understanding of skin cancer prevention and detection. This drove me to pursue research into fundamental techniques of self-monitoring methodologies and pertinent risk factors.
RESEARCH INTERVIEWS
I conducted interviews with six individuals to gain insights into their needs, motivations, and frustrations related to self-monitoring, sun protection, and dermatological care.
I sought out six people to participate in user interviews and focused on uncovering any new information that could be useful in making decisions about the features and user experience. This required me to put my opinions and ideas aside and be open to new feedback.
KEY FINDINGS
Research unveiled three pivotal insights about the user.
After the interviews, I analyzed 161 unique answers and was able to identify three themes that were represented throughout all the users’ answers.
Strong belief in the importance of skin health
Emotional motivators for protective skin care
Challenges in self-monitoring
IDEATION
Strategizing a way to design an experience that guides users in performing their checks and accessing the care they require.
Equipped with insights gleaned from my research and user interviews, I shifted my focus towards developing features tailored to meet the users' needs.
TESTING CONCEPTS
Iterate iterate iterate
I took started working on turning ideas from ideation and turning them into functional features. I completed several rounds of testing, tweaking, and elaborating on my designs before I reached the final product.
DESIGN
Making a medical app feel not so medical
With Fig, my aim was clear: to craft an inviting and youthful app distinct from its competitors. Drawing inspiration from skincare apps that embraced stunning photography and vibrant colors, I sought to infuse Fig with a similar aesthetic appeal.
CHALLENGES:
UI decision making difficulties
I progressed smoothly through my design process until reaching the UI decisions, where I encountered some challenges. Experimenting with numerous color palettes and visual design elements became a significant endeavor until I achieved a satisfying aesthetic for the app.
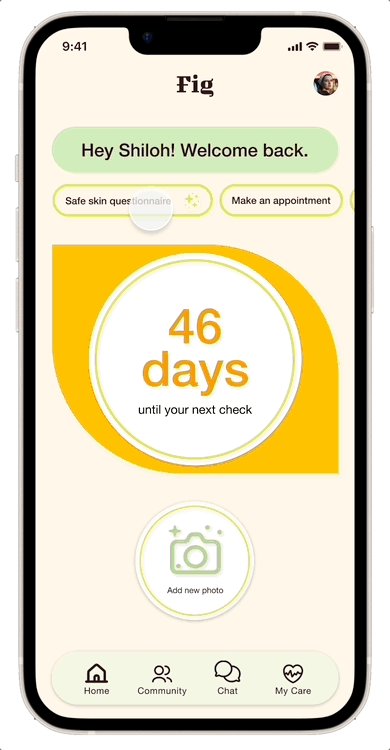
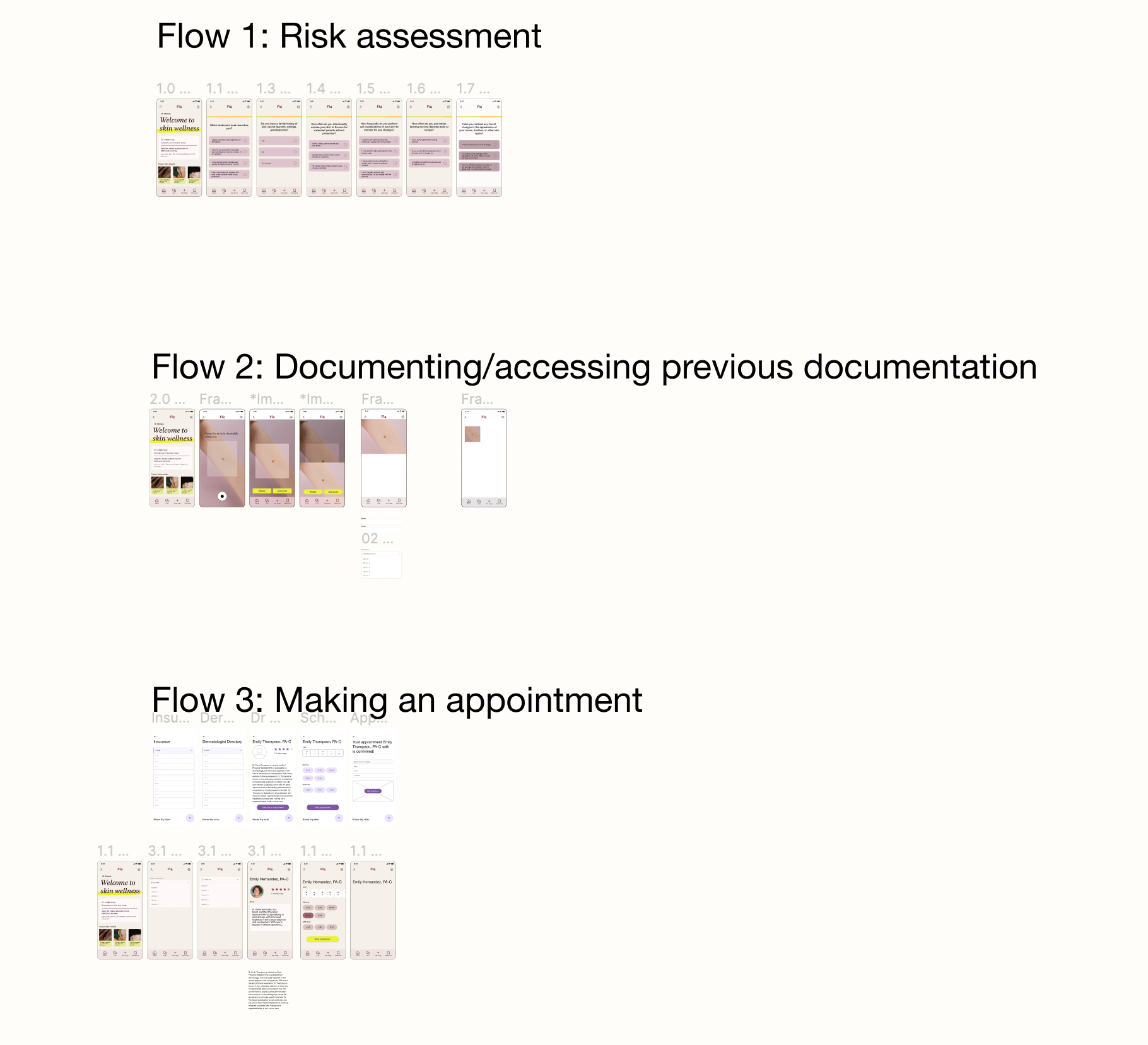
FINAL SCREENS
The final prototype
CONCLUSION
Lessons learned
This project held personal significance for me due to my own experiences, but it proved to be immensely enlightening and I saw enormous growth in my skills as a designer. As I reflect on my experience there are a few things that stuck out.
Focus on a flow that shows how a user would schedule a skin check. Skin checks are an important feature that Fig provides to users, and in retrospect, it would have been beneficial to incorporate them into the flows I developed.
Don’t rely on AI. AI is undeniably a valuable tool to integrate into UX; however, it's crucial to know its limitations. A study cited by the National Institute of Health revealed that the AI algorithm exhibited a higher likelihood of interpreting images with rulers as malignant. This underscores the importance of understanding the context in which AI is employed, particularly when it involves healthcare decisions.
Don’t get hung up on one aspect. I invested a substantial amount of time exploring various UI solutions, and while I'm satisfied with the final result, it did lead to some project delays.